大前端项目z-index规划设计
个人发现在做前端的时候经常出现一些绝对定位、设置图层高度的时候,但不同的图层都有一个z-index的css属性。
如何规划这些图层成了一个值得思考的问题。今天设计了一套“夹层模型”的方案。考虑到了很多情况。
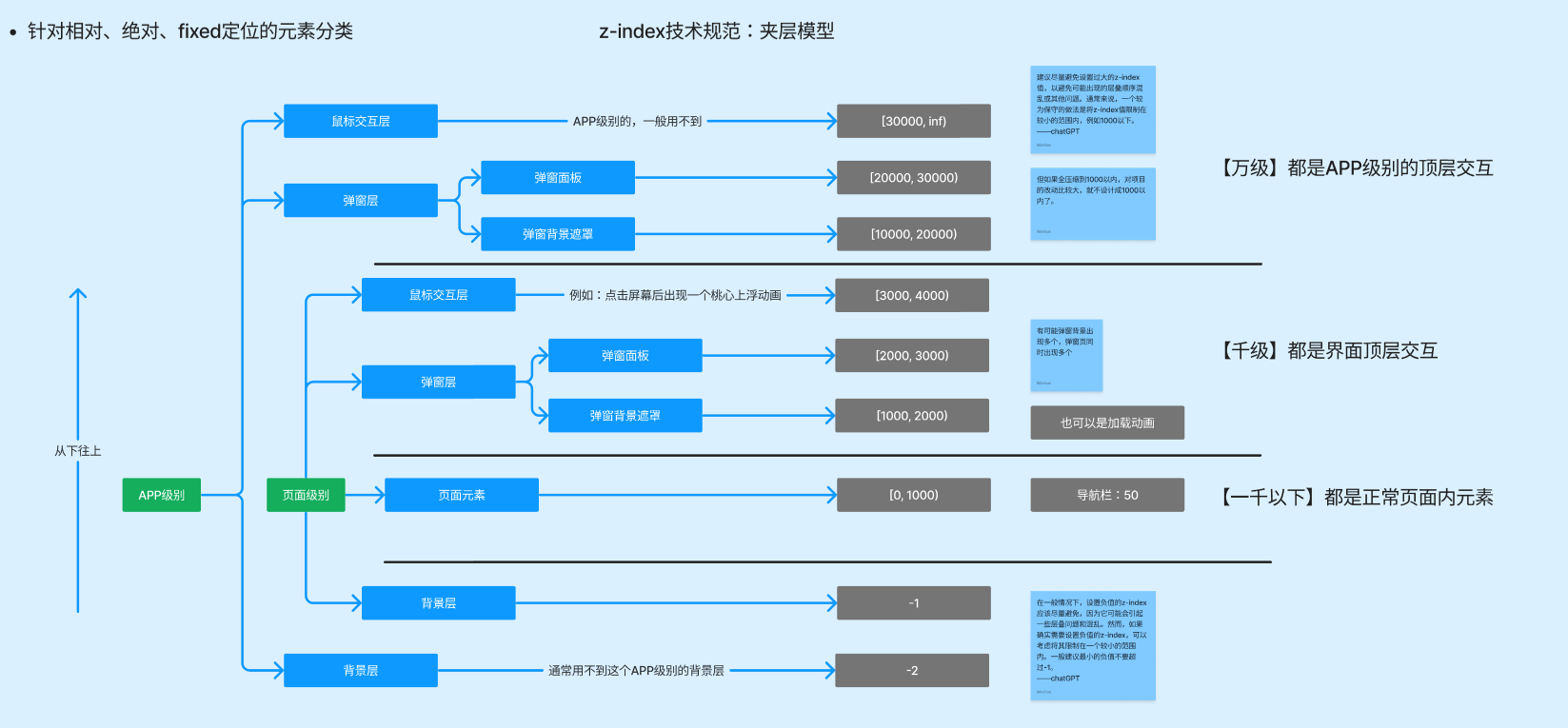
直接来一张草稿图:

上面的夹层模型适用于React、Vue这样的前端框架,都有一个“一人之上,万人之下”的APP组件。
整个结构分为APP层和页面组件层。APP只有一个,但页面有很多。
1~999:都是页面内比较正常的元素
1000~1999:弹窗的灰色遮罩背景之类的组件,或者是能够遮住全屏的加载动画
2000~2999:弹窗面板,比如突然弹出来一个界面提示框,登录框、警告框之类的
3000~3999:页面鼠标交互层:比如在这个界面,会有一个鼠标点击一下就能让屏幕上多出来一个小桃心的上浮动画,这个小桃心就可以用绝对定位一个div来实现。但他的z-index必须很高,比弹窗组件还要高。
有了界面层,其实还应该有个全局的APP层,APP层是完全高于界面层的一种层。和界面一样,也有遮罩层、弹窗面板层和鼠标交互层。为了方便记忆,直接设定APP层为四位数上万。
也就是1000019999,2000029999,30000~39999。
值得注意的是,该模型中不仅有向上的考虑,还有0以下的考虑,可以设定一个页面背景层,让z-index:-1
然后再设计一个APP通用背景层,z-index:-2。
优点:
考虑相对全面,记忆方便:1000以内都是正常页面,上千级别是页面级别的东西,上万级别是APP级别的东西。
1xxx+是弹窗背景,2xxx+是弹窗,3xxx+是鼠标交互层。
方案模型缺点:老浏览器的兼容性问题
但在一般情况下,设置负值的z-index应该尽量避免,因为它可能会引起一些层叠问题和混乱。然而,如果确实需要设置负值的z-index,可以考虑将其限制在一个较小的范围内。一般建议最小的负值不要超过-1。
——chatGPT
建议尽量避免设置过大的z-index值,以避免可能出现的层叠顺序混乱或其他问题。通常来说,一个较为保守的做法是将z-index值限制在较小的范围内,例如1000以下。
——chatGPT
IE6及一下对z-index负数会有奇怪行为
一些大厂的规范
谷歌(Google):谷歌推荐使用自定义的z-index堆栈,通过定义一组常量变量来表示不同的层级关系,例如「Z_INDEX_DIALOG」、「Z_INDEX_NAVIGATION」等。
Facebook:Facebook的z-index规范建议使用较小的z-index值,将其限制在较小的范围内,通常为0-999。
Airbnb:Airbnb的z-index规范建议使用基于自然层次结构的命名约定,例如「layer-modal」、「layer-popover」等,以便理解和维护。
最后,如果该模型有什么没有考虑到的情况欢迎评论补充。