纯css实现机器人走路动画
由于发现了css的这个现象
当一个有元素嵌套的时候,父元素有动画,子元素也有动画,那么子元素的运动会相对父元素的运动而运动
所以我忽然想到,实现人的走路动画并不是不可能的了。
我开始搭建人体的结构,让人的每一个发生运动了的部分都设置为一个单独的盒子。
然后编辑和调整动画代码,一边站起来自己比划动作比对一边写代码。
终于,今天,大二,我实现了小学时候想用flash做出人体走路动画。
然后我开始又继续添加东西,把这个人改成了拿着剑一边挥舞一边走路的机器人。
蛮有趣的,就是代码写的比较冗长。
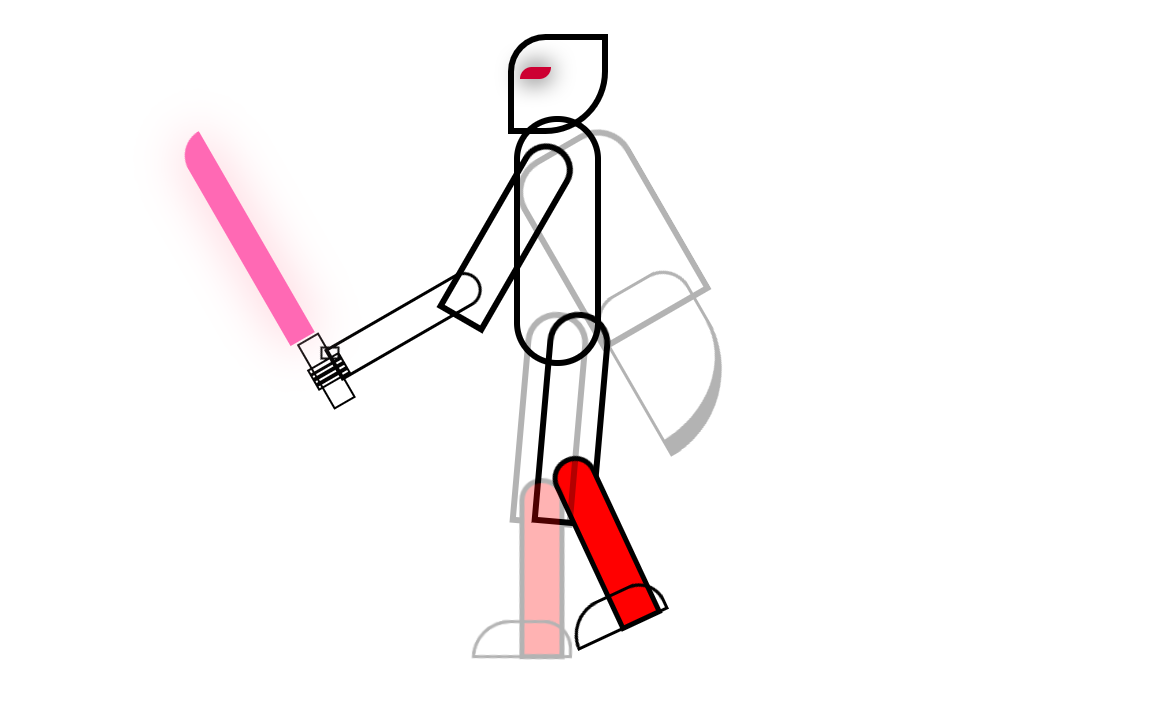
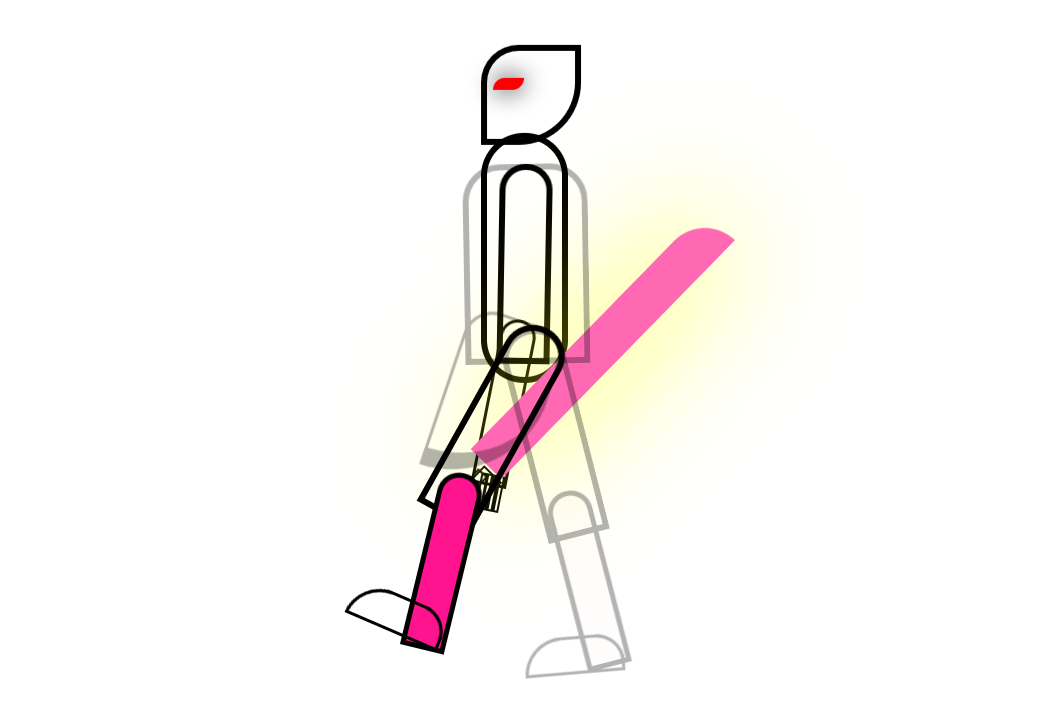
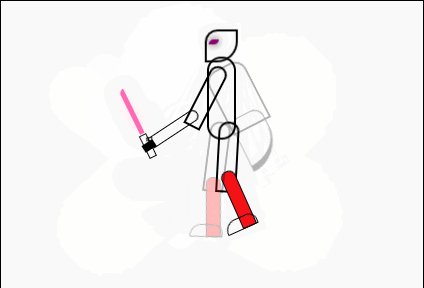
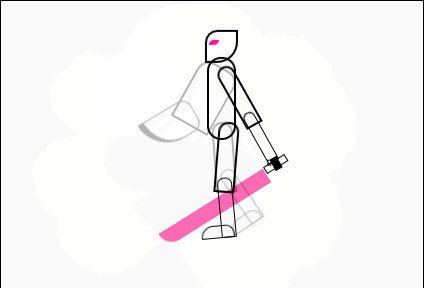
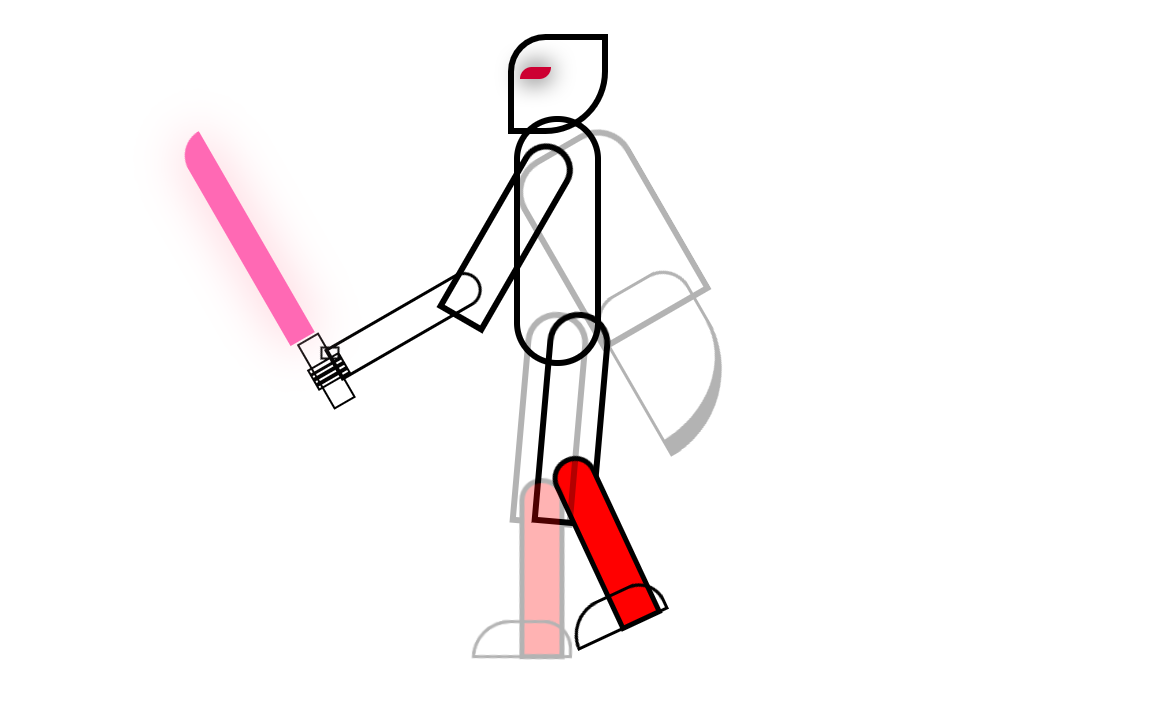
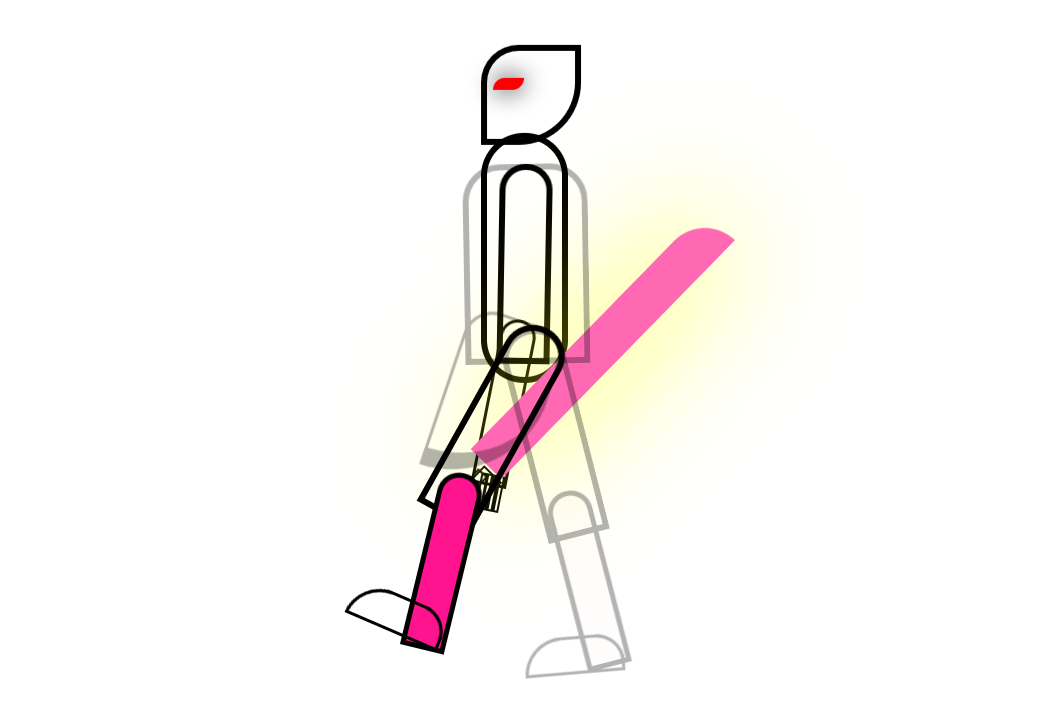
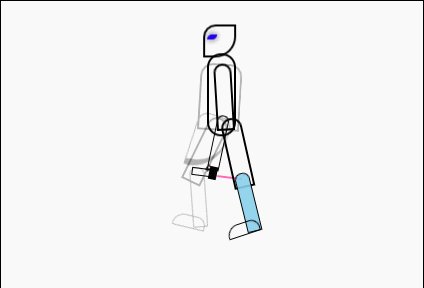
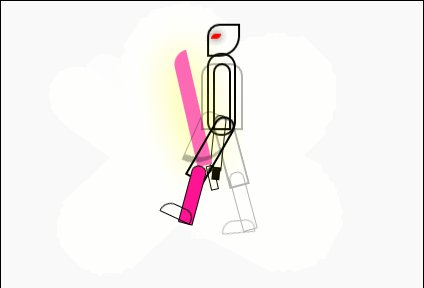
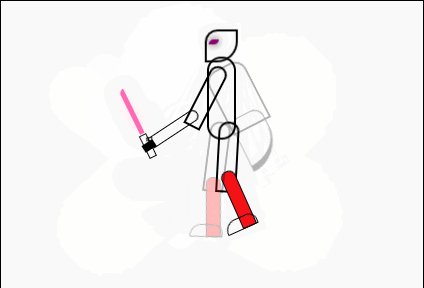
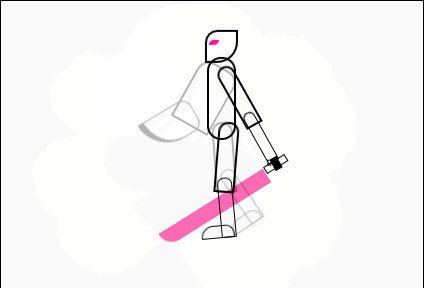
效果图展示



完整源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>一个机器人走路动画</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
@keyframes head {
25% {
transform: translateY(-5px) translateX(-5px);
}
50% {
transform: translateY(-0px) translateX(0);
}
75% {
transform: translateY(-5px) translateX(5px);
}
}
@keyframes eyeAni {
25% {
box-shadow: black 0 0 20px;
background-color: blue;
}
50% {
}
75% {
box-shadow: black 0 0 20px;
background-color: red;
}
}
@keyframes bodyUpDown {
25% {
transform: translateY(-10px);
}
50% {
transform: translateY(0);
}
75% {
transform: translateY(-10px);
}
}
@keyframes rootArm1 {
25% {
transform: translateY(20px) rotate(0deg);
}
50% {
transform: translateY(20px) rotate(30deg);
}
75% {
transform: translateY(20px) rotate(0deg);
}
}
@keyframes rootArm2 {
25% {
transform: translateY(20px) rotate(0deg);
}
50% {
transform: translateY(20px) rotate(-30deg);
}
75% {
transform: translateY(20px) rotate(0deg);
}
}
@keyframes subArm1 {
50% {
transform: rotate(30deg);
}
}
@keyframes subArm2 {
50% {
transform: rotate(0deg);
}
}
@keyframes rootLegWalk1 {
25% {
transform: rotate(-15deg);
}
50% {
transform: rotate(5deg);
}
75% {
transform: rotate(30deg);
}
}
@keyframes subLegWalk1 {
25% {
top: 80%;
transform: rotate(0deg);
background-color: skyblue;
}
50% {
top: 70%;
background-color: red;
transform: rotate(-30deg);
}
75% {
top: 80%;
background-color: deeppink;
transform: rotate(-15deg);
}
}
@keyframes rootLegWalk2 {
25% {
transform: rotate(30deg);
}
50% {
transform: rotate(5deg);
}
75% {
transform: rotate(-15deg);
}
}
@keyframes subLegWalk2 {
25% {
top: 80%;
transform: rotate(-30deg);
background-color: transparent;
}
50% {
top: 80%;
background-color: red;
transform: rotate(-5deg);
}
75% {
top: 80%;
background-color: transparent;
transform: rotate(0deg);
}
}
@keyframes foot1 {
25% {
transform: rotate(-5deg);
}
50% {
transform: translateX(10px);
}
75% {
transform: rotate(10deg);
}
}
@keyframes foot2 {
25% {
transform: rotate(20deg);
}
50% {
transform: translateX(10px);
}
75% {
transform: rotate(10deg);
}
}
@keyframes weaponLightAni {
25% {
width: 30px;
height: 0;
}
50% {
box-shadow: pink 0 0 40px;
}
75% {
box-shadow: yellow 0 0 100px;
}
}
@keyframes weaponAni {
50% {
transform: rotate(-360deg);
}
100% {
transform: rotate(-720deg);
}
}
.body {
width: 70px;
height: 200px;
position: relative;
left: 40%;
margin-top: 20vh;
border: solid 5px;
border-radius: 60px;
animation: bodyUpDown 2s infinite;
}
.eye {
width: 25px;
height: 10px;
position: absolute;
left: 5px;
top: 30%;
border-top-left-radius: 100px;
border-bottom-right-radius: 100px;
background-color: deeppink;
animation: eyeAni 2s infinite;
}
.head {
width: 80px;
height: 80px;
position: absolute;
border: solid 5px;
margin-left: -10px;
transform-origin: center bottom;
margin-top: -70px;
border-top-left-radius: 30px;
border-bottom-right-radius: 50px;
animation: head 2s infinite;
}
.arm1, .arm2, .arm11, .arm22, .leg1, .leg2, .leg11, .leg22, .foot1, .foot2 {
border-top-left-radius: 30px;
border-top-right-radius: 30px;
}
.arm1 {
width: 42px;
height: 160px;
border: solid 5px;
position: absolute;
transform-origin: center top;
margin-left: 10px;
transform: translateY(20px) rotate(-30deg);
animation: rootArm1 2s infinite;
}
.arm11 {
width: 90%;
height: 90%;
border: solid 3px;
top: 80%;
position: absolute;
transform-origin: center top;
transform: rotate(0deg);
animation: subArm1 2s infinite;
}
.arm2 {
width: 100px;
height: 160px;
border: solid 5px;
position: absolute;
transform-origin: center top;
margin-left: -20px;
transform: translateY(20px) rotate(30deg);
opacity: 0.3;
animation: rootArm2 2s infinite;
}
.leg1 {
width: 50px;
height: 90%;
border: solid 5px;
position: absolute;
top: 80%;
left: 40%;
transform-origin: center top;
transform: rotate(5deg);
animation: rootLegWalk1 2s infinite;
}
.arm22 {
width: 90%;
height: 90%;
border: 3px solid;
border-bottom-right-radius: 100px;
border-bottom-width: 15px;
top: 80%;
position: absolute;
transform-origin: center top;
transform: rotate(30deg);
animation: subArm2 2s infinite;
}
.leg11 {
width: 90%;
height: 90%;
border: solid 4px;
position: absolute;
top: 80%;
transform-origin: center top;
transform: rotate(-10deg);
animation: subLegWalk1 2s infinite;
}
.foot1 {
width: 80px;
height: 30px;
position: absolute;
right: 0;
bottom: -3px;
border: solid 3px;
border-top-left-radius: 40px;
transform-origin: right center;
animation: foot1 2s infinite;
}
.leg2 {
width: 50px;
height: 90%;
border: solid 5px;
position: absolute;
top: 80%;
left: 10%;
opacity: 0.3;
transform-origin: top center;
transform: rotate(-5deg);
animation: rootLegWalk2 2s infinite;
}
.leg22 {
width: 90%;
height: 90%;
border: solid 4px;
position: absolute;
top: 70%;
transform-origin: top center;
transform: rotate(-30deg);
animation: subLegWalk2 2s infinite;
}
.foot2 {
width: 80px;
height: 30px;
position: absolute;
right: 0;
bottom: -3px;
border: solid 3px;
border-top-left-radius: 40px;
animation: foot2 2s infinite;
}
.finger1, .finger2, .finger3, .finger4, .finger5 {
width: 5px;
height: 30px;
border: solid 2px;
position: absolute;
transform-origin: top center;
top: 95%;
}
.finger1 {
left: 20%;
}
.finger2 {
left: 40%;
}
.finger3 {
left: 60%;
}
.finger4 {
left: 80%;
}
.finger5 {
left: 0;
width: 10px;
height: 15px;
transform: rotate(30deg);
}
.weapon {
width: 60px;
height: 20px;
position: absolute;
right: -20px;
bottom: -20px;
border: solid 2px;
transform-origin: 20px center;
animation: weaponAni 2s infinite;
}
.light {
width: 300px;
height: 40px;
position: absolute;
right: 60px;
background-color: hotpink;
border-bottom-left-radius: 100px;
animation: weaponLightAni 2s infinite;
}
</style>
</head>
<body>
<div class="body">
<div class="head">
<div class="eye"></div>
</div>
<div class="arm1">
<div class="arm11">
<div class="finger1"></div>
<div class="finger2"></div>
<div class="finger3"></div>
<div class="finger4"></div>
<div class="finger5"></div>
<div class="weapon">
<div class="light"></div>
</div>
</div>
</div>
<div class="arm2">
<div class="arm22"></div>
</div>
<div class="leg1">
<div class="leg11">
<div class="foot1"></div>
</div>
</div>
<div class="leg2">
<div class="leg22">
<div class="foot2"></div>
</div>
</div>
</div>
</body>
</html>
|
Author:
Littlefean
License:
Copyright (c) 2019 CC-BY-NC-4.0 LICENSE
Slogan:
仅个人观点,buddy up!