项目组第一次项目心得体会
第一次做项目,我们做的是美团外面的移动端web项目
但是我做的是不是web端,是微信小程序端。在刚做完项目组寒假作业的不久再继续做这个微信小程序还是比较熟悉的。但是其实小程序我懂得还不够多,在今后还需要继续看更多的案例和API。
这次是我第一次比较完整的做了一个微信小程序项目,也是我第一次做的一个前端项目,有很多很多可以总结的经验。我想在此总结一番,我觉得这些都是非常可贵的东西。
我所做的整个前端项目大概可以分成这么几个阶段:
- 等待出原型图的同学做好原型图,出一张原型图就写一个页面。
- 等待写好每个页面之后开始做页面跳转和一些页面逻辑,比如:
- 点击某个按钮会弹出某个消息框
- 点击某个按钮会让页面里的一部分内容发生变化
- 点击某个按钮会发生页面跳转
- 做交互,就是把每个盒子里的具体的数据通过网络请求的方式从后端获取到js这里,然后再渲染到页面上。
同时在每个阶段都有不同的感受:
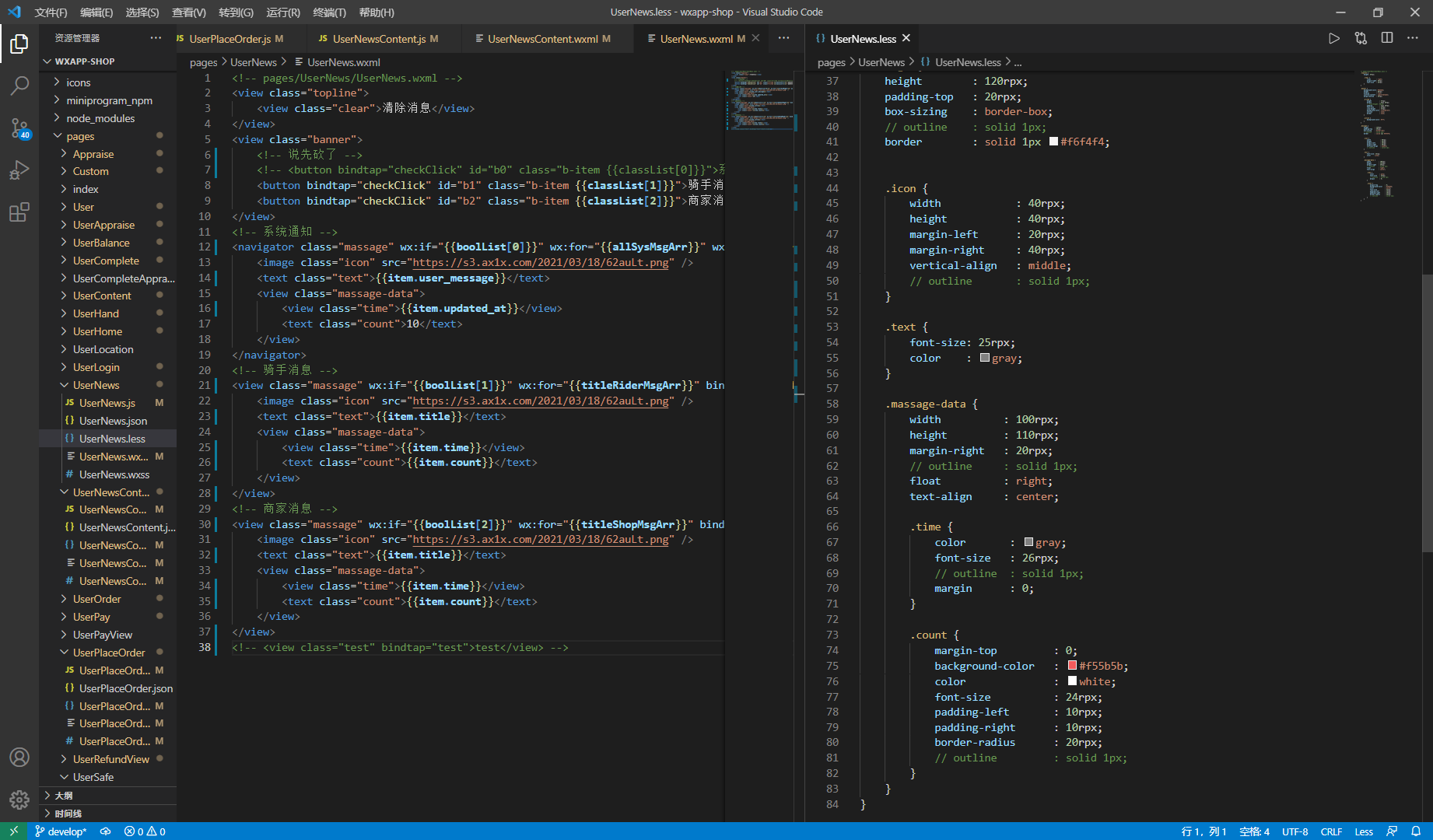
- 在第一阶段就是感觉:很无聊,写到后面甚至开始感觉恶心了。三四天写出20个页面,一个页面平均50
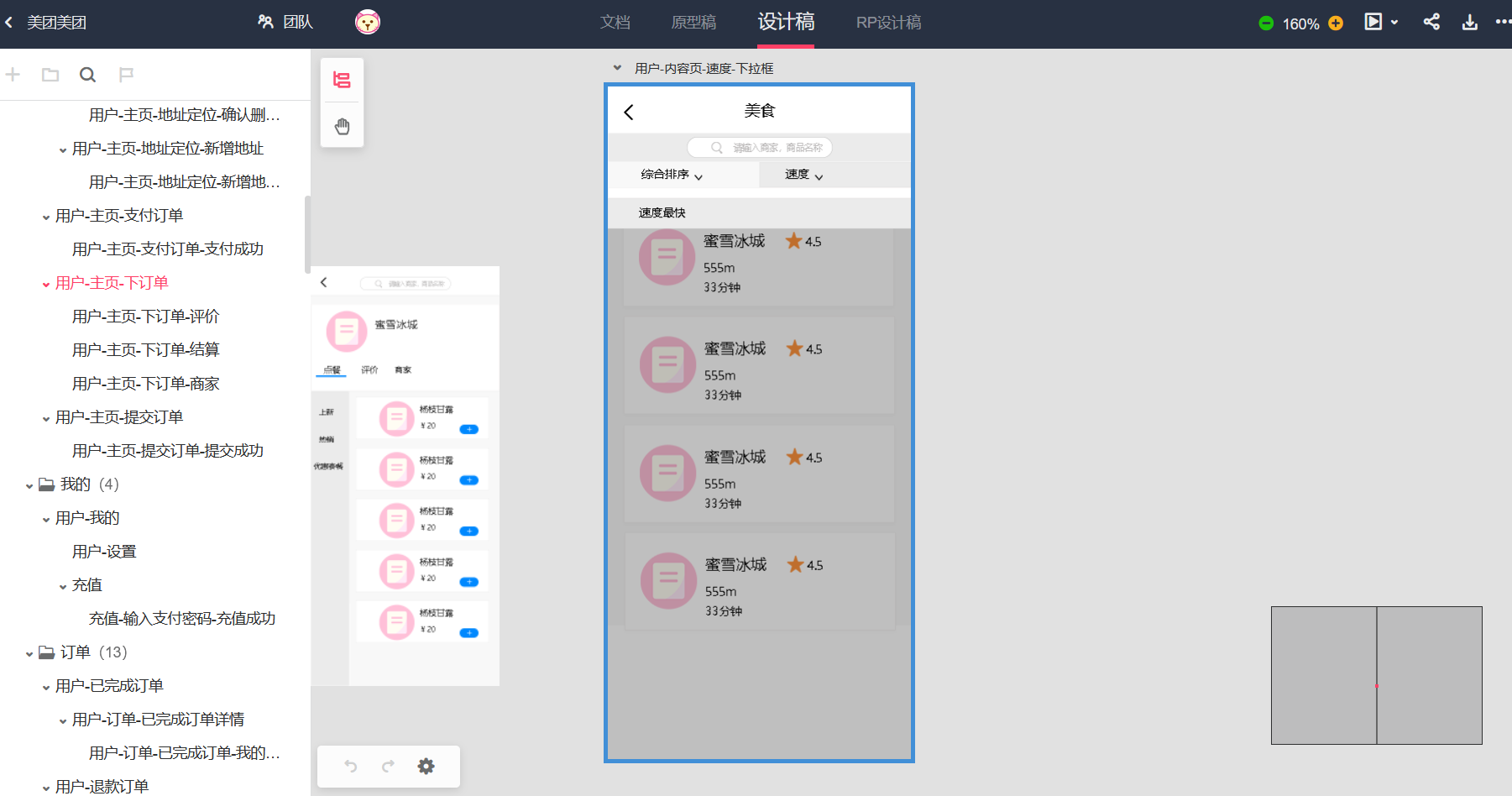
100行wxml代码,和150350行less代码。一个盒子一个盒子的加,一个边距一个边距的调整,我在想,如果要是能够有一个图片识别,通过优秀的算法识别出来图片里盒子嵌套关系,距离颜色以及文字识别,自动生成前端代码的程序该多好……可能是因为自己的切图基础没太大问题,所以没有遇到什么特别大的困难。只是微信小程序的弹窗和成功图标显示的组件是新的东西,我查了一会才会做。感觉微信小程序的前端好像比普通web前端更加方便,有条件渲染和循环渲染。配合js可以很方便的做到“点击某个按钮会让页面里的一部分内容发生变化”这种效果。 - 第一个阶段做的差不多的时候便开始了第二个阶段,第二个阶段进项的过程中也在逐渐完善第一阶段。在这里由于我是第一次用“摹客”这个团队合作平台,并不是很熟悉里面的操作,在分析跳转的时候我在一张一张的设计图里一个一个的对比。感觉非常的麻烦,20多页内容,我尝试在草稿本上画草稿,然后用箭头连接起来,但是还是页面太多了,我放弃这样做了,后来凭着感觉走了。但是身边的同学过来看的是后让我打开了“原型稿–开始演示” ,我才知道原来还可以有点击跳转效果的图稿。可能我今后做项目遇到麻烦的地方要多多和其他同学交流一下吧。没准只是一个非常小的问题,就解决了很大的麻烦。
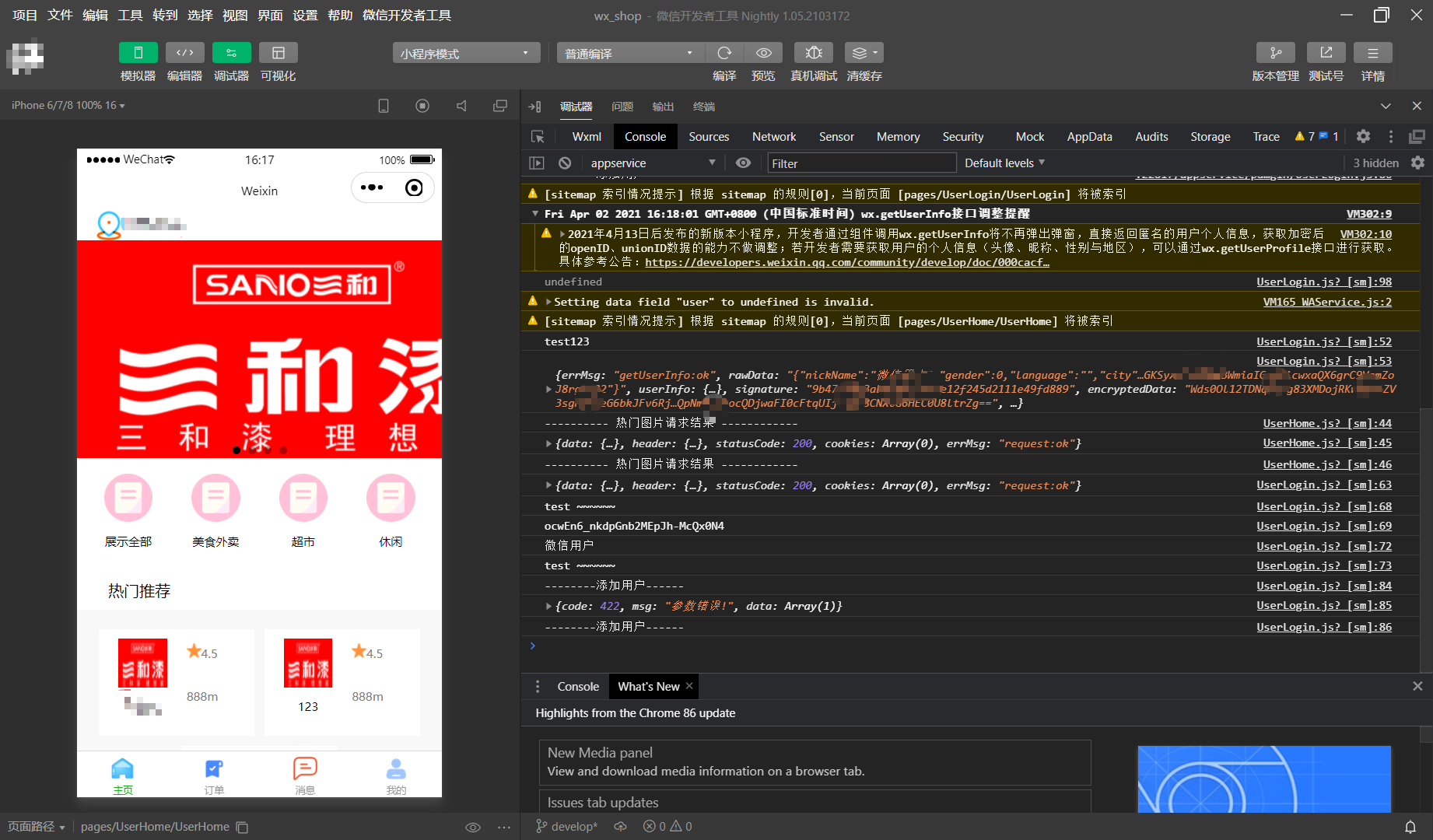
- 同样,在进行第三阶段的时候也在完善第二阶段。第三阶段相比前两个阶段还有点意思,同时也是第一次做。这一步需要修改html代码,把原有的假数据全部挖空成一个一个的
{{ }}空位置,然后在js里写数组的数据,把它传送到空位置里的字段里,循环渲染。大部分交互还不复杂,只是总会出现这样那样的问题,网络请求拿不到数据,结果发现经常是后端人员写的接口有问题。还有就是微信小程序的openid的获取有一点复杂,需要和后端服务器连续发送不止一次请求。其实在写的时候我终于意识到this指向问题是多么重要了,外侧Page是一个对象,在Page内写代码总比可避免再写一个新的对象的。这里就必然涉及到this的指向问题。我还记得我为了获取到data数据,还用了一些比较冗余的方法……我觉得比较复杂的可能还是消息页面的数据交互,需要根据拿过来的数据仔细观察,对比界面上的内容一点点分析是怎么回事,需要分开不同的人发来的消息,还要把不同人的对话中的最后发消息的那一方发的消息拿过来渲染到消息列表的标题里,还有其他很多很多这里就不细说了,由于最后也没多少时间了,项目也快截止了,再加上课多作业也多,精力也消耗的不少了,我也就只能做成这样了,可能还有一些bug以及未实现的功能存在。但也就到这里了。
这是我第一次和很多人一起做一个比较完整的项目,我在前端的感觉总体还行,只是有点累。我觉得主要是因为没有向后考虑那么多,导致我做的时候从局部到整体开始做,一开始没有形成一个统一的观念,也没有为做交互做考虑。其实应该一开始就搞好页面之间的跳转关系,在写代码的时候也同时为交互做考虑,这样也许会更好吧。无论怎样,这第一这做项目对我来说可以算是一次宝贵的经验了。