js 实现鼠标点击出现小物体上升特效(2020年12月5日)
制作背景
大二上,网页设计第三次作业,让做一个花卉的网页,我想在网页中添加一些特殊的特效,以前在有的博客网站见到过点击屏幕就会有一堆颗粒掉落下来的效果,今天我就想挑战一下,我就做一个点击屏幕有一个小花飘上去的效果,就像看直播点赞,有一个大拇指飘上去的效果一样。
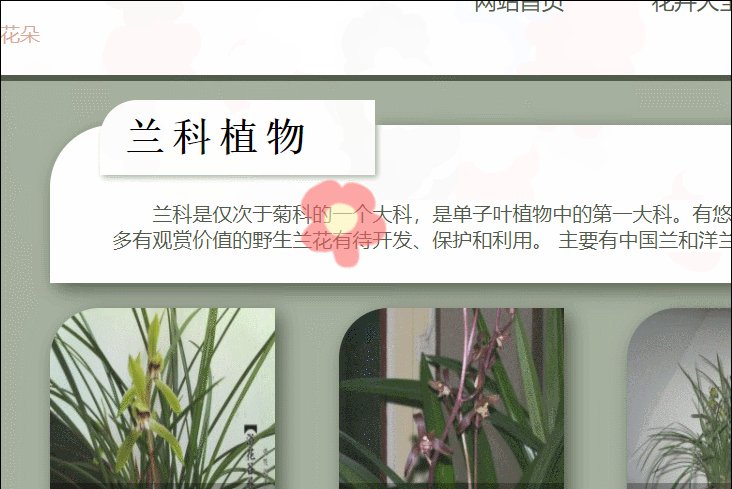
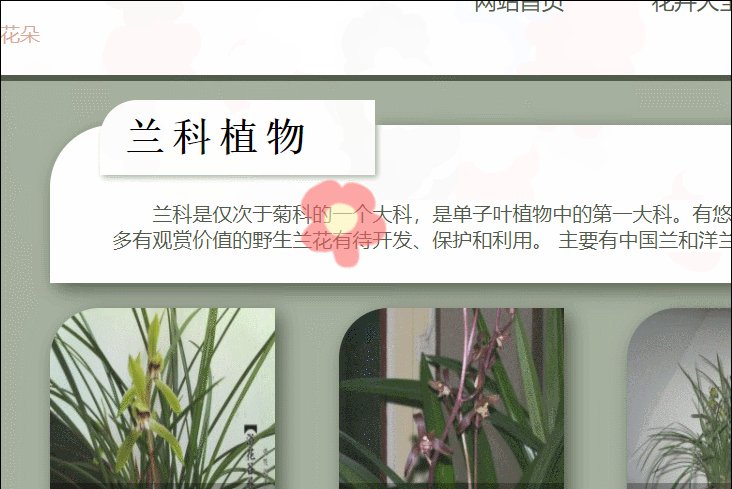
效果展示


源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
function randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
}
var MOUSE_LOC = null;
var body = document.querySelector('body');
document.onmousemove = function (e) {
MOUSE_LOC = { 'x': e.pageX, 'y': e.pageY };
};
document.onmousedown = function (e) {
let a = document.createElement('div');
a.setAttribute('class', 'flower');
a.style.zIndex = 500;
a.style.width = 100 + 'px';
a.style.height = 100 + 'px';
a.style.position = 'absolute';
a.style.backgroundImage = "url('img/ani/i.png')";
a.style.backgroundRepeat = 'no-repeat';
a.style.top = MOUSE_LOC.y - 100 + 'px';
a.style.left = MOUSE_LOC.x - 40 + 'px';
a.style.backgroundSize = '100%';
console.log('asssssd');
body.appendChild(a);
var t = 0;
var ro = 1;
var roAdd = randomNum(-5, 5);
var size = 100;
var op = 0.99;
var boomAni = setInterval(function () {
t++;
a.style.top = a.offsetTop - 2 + 'px';
ro += roAdd;
a.style.transform = "rotate(" + ro + "deg)";
a.style.backgroundSize = size + '%';
a.style.opacity = op;
if (size >= 30) {
size -= 0.5;
}
if (op > 0) {
op -= 0.01;
}
if (t >= 100) {
a.remove();
clearInterval(boomAni);
return;
}
}, 1);
}
|
花朵图片:
使用方法
- 保存花朵图片到自己的网站项目文件夹下
- 修改其中一行代码
a.style.backgroundImage = "url('img/ani/i.png')"; /* 花朵图片的地址 */ 修改图片路径
- 将这段代码放入js文件中并引入到html文件中。
反思与总结
最开始的制作遇到了各种奇葩的诡异现象,点击花朵之后花朵飞的特别特别快,嗖的一下比子弹还快,甚至方向反了。旋转角度增量调过大会看起来像龙卷风。
经过一段时间的调整,动画做出来了,使用到了一些随机方法使得花朵的行为更加生动自然。但其实这种特效在正式的网站开发中不能太过于滥用,同时老师也提到:
一般大型网站很少使用,影响鼠标指针点击位置视觉上判断,有时用户体验相反不好,复杂计算也影响鼠标灵敏度
Author:
Littlefean
License:
Copyright (c) 2019 CC-BY-NC-4.0 LICENSE
Slogan:
仅个人观点,buddy up!